
В современном мире маркетологи активно взаимодействуют с веб-разработчиками для создания эффективных рекламных кампаний и оптимизации веб-сайтов. Однако, не всегда доступ к профессиональным инструментам веб-разработчика предоставляется маркетологам. В таких случаях возникает необходимость в мощных, но бесплатных инструментах, которые могут быть использованы непосредственно в браузере. Google Chrome — это не просто популярный браузер, но и мощный инструмент для веб-разработчиков.
В этой статье мы рассмотрим несколько бесплатных инструментов веб-разработчика, доступных прямо в Google Chrome. Они помогут маркетологам проводить анализ веб-сайтов, тестировать скорость загрузки страниц, проверять код и многое другое. Научившись использовать эти инструменты, маркетологи смогут повысить эффективность своей работы и улучшить пользовательский опыт на веб-сайте.
Один из основных инструментов для веб-разработчиков в Google Chrome — инструменты разработчика, которые включают в себя инструменты для анализа кода, отладки, тестирования и многое другое. Маркетологи могут использовать инструменты разработчика для анализа кода на веб-сайте, проверки правильной установки мета-тегов и оптимизации скорости загрузки страниц. Этот инструмент также позволяет просмотреть, как сайт выглядит на разных устройствах и разрешениях экранов, что помогает в создании адаптивного дизайна и улучшении пользовательского опыта.
Маркетологу: как применять бесплатные инструменты веб-разработчика прямо в браузере Google Chrome
Веб-разработчикам необходимо постоянно использовать различные инструменты, чтобы создавать и оптимизировать веб-сайты. Но что делать маркетологу, который не имеет специальных знаний в веб-разработке? Оказывается, у Google Chrome есть набор бесплатных инструментов, которые могут быть полезными для любого маркетолога.
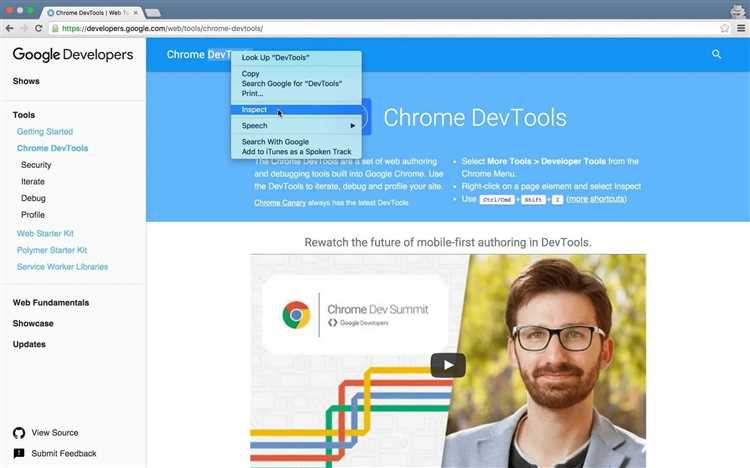
Один из наиболее полезных инструментов в Google Chrome — это встроенный инструмент разработчика. Вы можете легко открыть его, нажав правой кнопкой мыши на любой части веб-страницы и выбрав «Исследовать элемент». Это откроет панель разработчика, которая позволяет вам видеть и редактировать код HTML и CSS прямо в браузере.
С помощью инструментов разработчика вы можете изменять текст, цвета и стили на веб-странице, чтобы увидеть, какой внешний вид будет иметь ваш контент после публикации. Вы также можете просматривать различные элементы на странице и исследовать их атрибуты и CSS-правила.
Еще один полезный инструмент, доступный в Google Chrome, — это Lighthouse. Это встроенный аудитор производительности, который помогает вам оптимизировать ваш сайт для быстрой загрузки и лучшего пользовательского опыта. Lighthouse проводит анализ вашего сайта и дает рекомендации по оптимизации скорости загрузки, доступности, сео-оптимизации и другим аспектам.
- Инструменты разработчика Google Chrome: позволяют редактировать код прямо в браузере
- Lighthouse: аудитор производительности, помогает оптимизировать сайт
Более того, Google Chrome предлагает множество расширений и плагинов для маркетологов, которые помогают в анализе данных, SEO-оптимизации, аналитике социальных сетей и многое другое. Например, расширение Page Analytics by Google позволяет видеть данные из Google Analytics прямо на веб-странице, что делает аналитику более удобной и эффективной.
- Использование инструментов разработчика Google Chrome поможет маркетологу оптимизировать внешний вид и стили сайта
- Lighthouse поможет оптимизировать производительность и пользовательский опыт сайта
- Расширения и плагины для Google Chrome предлагают дополнительные инструменты для маркетологов
Инструмент «Инспектор элементов» для анализа и редактирования веб-страницы

Анализ веб-страницы
Один из основных функциональных возможностей инспектора элементов — это его способность анализировать HTML-код и CSS-стили веб-страницы. Вы можете щелкнуть правой кнопкой мыши на любом элементе страницы и выбрать «Инспектировать элемент». Это откроет инспектор элементов и автоматически прокрутит его до выбранного элемента. Отображаются HTML-код и соответствующие CSS-правила, применяемые к данному элементу. Это дает вам полное представление о том, как веб-страница устроена и какие стили применяются к каждому элементу.
Редактирование веб-страницы
Инспектор элементов также позволяет редактировать веб-страницу прямо в браузере. Вы можете изменять содержимое элементов, атрибуты, стили и многое другое. Просто щелкните на элементе в инспекторе, который вы хотите изменить, и внесите нужные вам изменения. Это особенно удобно, когда вы хотите проверить различные варианты визуального представления или внести небольшие изменения на лету без необходимости перезагрузки страницы.
Для маркетологов инспектор элементов может быть полезным инструментом при разработке и тестировании веб-страниц. Он позволяет вам анализировать и редактировать код страницы, что помогает вам улучшить визуальное представление и оптимизировать пользовательский опыт на вашем сайте.
Проверка сайта на скорость загрузки с помощью «Отчета об аудитории»
Для использования «Отчета об аудитории» необходимо открыть панель разработчика в браузере Google Chrome, нажав клавишу F12 или выбрав «Панель разработчика» из меню. Затем перейдите на вкладку «Audits» и нажмите кнопку «Run audits». Через некоторое время вы получите подробный отчет о производительности своего сайта.
Отчет «Аудитории» предоставляет информацию о различных аспектах производительности, включая время загрузки страницы, использование кэша, оптимизацию изображений и т.д. Он также содержит рекомендации по улучшению производительности, такие как установка кэширования, сжатие изображений или использование асинхронной загрузки скриптов.
Проверка сайта на скорость загрузки с помощью «Отчета об аудитории» — важный шаг в оптимизации производительности вашего сайта. С его помощью вы сможете выявить брешь в производительности и принять соответствующие меры для улучшения пользовательского опыта и увеличения конверсии.
Как использовать «Режим мобильного устройства» для проверки отзывчивости сайта
Для использования «Режима мобильного устройства» в Google Chrome, откройте инструменты разработчика, нажав правой кнопкой мыши на странице и выбрав «Инспектировать». Затем нажмите на иконку с изображением мобильного устройства в верхнем левом углу инструментов разработчика или используйте горячую клавишу «Ctrl + Shift + M».
После включения «Режима мобильного устройства» вы увидите, как будет выглядеть ваш сайт на различных мобильных устройствах. Вы можете изменять размер экрана и выбирать конкретное устройство из списка доступных опций.
Преимущества использования «Режима мобильного устройства»:

- Проверка отзывчивости сайта на различных устройствах;
- Определение, как будет выглядеть сайт на разных размерах экрана;
- Тестирование пользовательского опыта и удобства навигации на мобильных устройствах;
- Исправление проблем с отображением или визуальным оформлением на мобильных устройствах;
- Оценка скорости загрузки и производительности сайта на мобильных устройствах.
Загрузка сайта на мобильное устройство сегодня является важным аспектом веб-разработки. Использование «Режима мобильного устройства» в Google Chrome поможет вам убедиться, что ваш сайт полностью отзывчив и удобен для всех пользователей, независимо от того, какое устройство они используют.
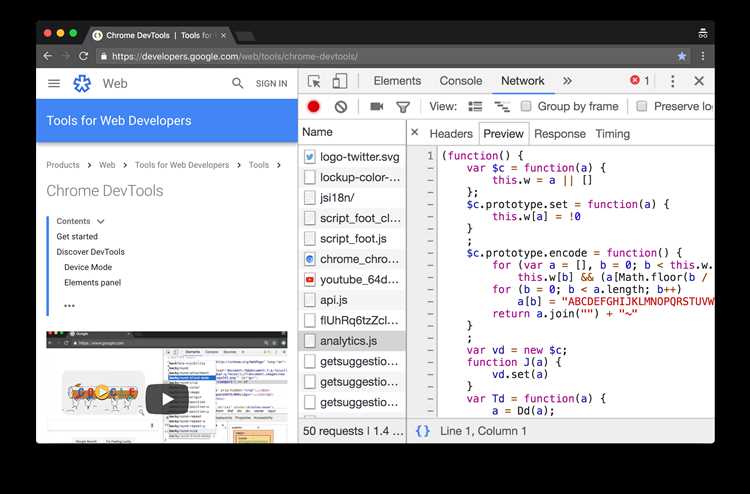
Анализ использования ресурсов и производительности приложения с помощью «Chrome DevTools»
Chrome DevTools позволяет анализировать использование ресурсов, таких как память, сетевые запросы, процессор и многое другое. С помощью этого инструмента вы можете отслеживать производительность своего приложения, идентифицировать узкие места и исправлять их. Вы можете проверить, какие ресурсы загружаются на вашем сайте, и оптимизировать загрузку, чтобы улучшить время загрузки страницы.
Одной из основных возможностей Chrome DevTools является инструмент «Timeline», который позволяет записывать и анализировать события приложения во времени. Это может быть полезно при определении, какие операции занимают больше всего времени и какие части кода необходимо оптимизировать. Вы также можете использовать инструмент «Audit» для проверки соответствия вашего сайта определенным правилам и стандартам производительности, а также для получения рекомендаций по его оптимизации.
- Анализ использования ресурсов и производительности
- Отслеживание производительности приложения
- Оптимизация загрузки ресурсов
- Анализ временных событий приложения
- Проверка соответствия стандартам производительности
Использование «Расширений» для расширения возможностей браузера Google Chrome
Расширения предоставляют возможность использования различных инструментов и сервисов непосредственно в браузере, без необходимости устанавливать дополнительные программы или переключаться на другие приложения. Они могут помочь в решении различных задач, таких как анализ сайтов конкурентов, проверка SEO-параметров, создание скриншотов, блокировка рекламы и многое другое.
Преимущества использования расширений веб-разработчиком и маркетологом:
- Улучшенная производительность и эффективность работы;
- Расширение возможностей браузера без необходимости установки дополнительного программного обеспечения;
- Быстрый доступ к необходимым инструментам и сервисам прямо в браузере;
- Возможность настройки расширений под свои потребности и предпочтения;
- Сокращение времени на выполнение рутинных задач;
- Удобство использования исследование рынка;
- Сокращение затрат на дополнительное программное обеспечение.
