
Современный мир становится все более мобильным, и мобильные устройства играют все более значимую роль в жизни людей. Большинство пользователей сегодня предпочитают пользоваться своими смартфонами и планшетами для поиска информации в интернете. Именно поэтому необходимо обеспечить удобство использования сайтов на мобильных устройствах. В этой связи, создание мобильной версии сайта становится важной задачей для веб-разработчиков и владельцев сайтов.
Однако просто наличие мобильной версии сайта недостаточно, чтобы привлечь и удержать пользователей. На мобильный сайт, как и на любой другой, необходимо обращать внимание на SEO-оптимизацию. Ведь высокая посещаемость и хороший рейтинг в поисковой выдаче являются ключевыми факторами для успешного сайта.
В данной статье мы рассмотрим главные требования к мобильной версии сайта, чтобы она была отображаемой корректно на разных устройствах, имела хорошую скорость загрузки и была оптимизирована для поисковых систем. Мы подробно разберем все аспекты, от дизайна и пользовательского опыта до технической оптимизации и ссылочного профиля.
Главные требования к мобильной версии сайта
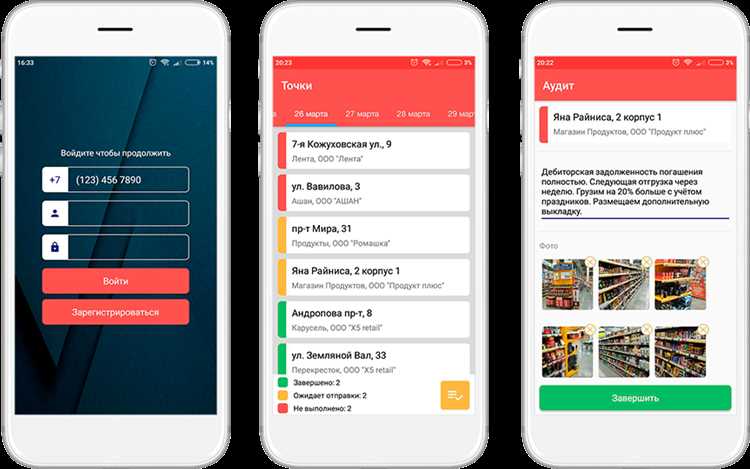
Сегодня мобильные устройства становятся все более популярными для доступа к интернету, поэтому важно разработать мобильную версию вашего сайта, которая обеспечит удобство и комфорт пользователям, открывающим его на смартфонах и планшетах.
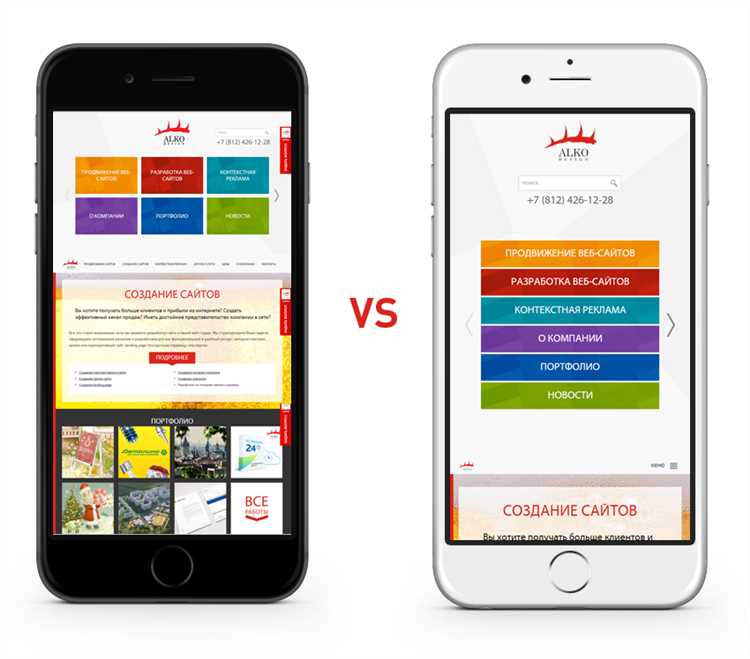
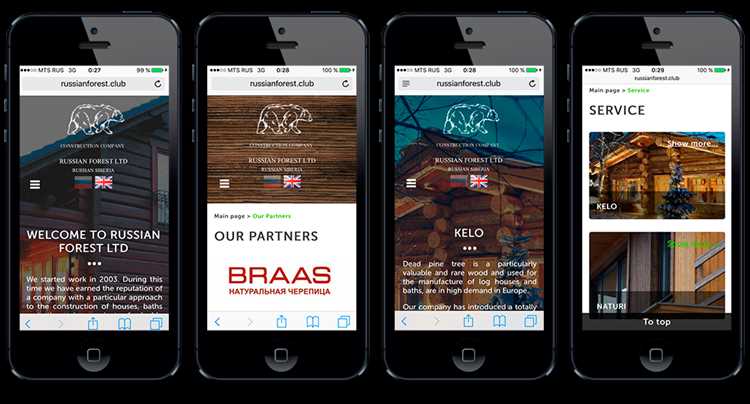
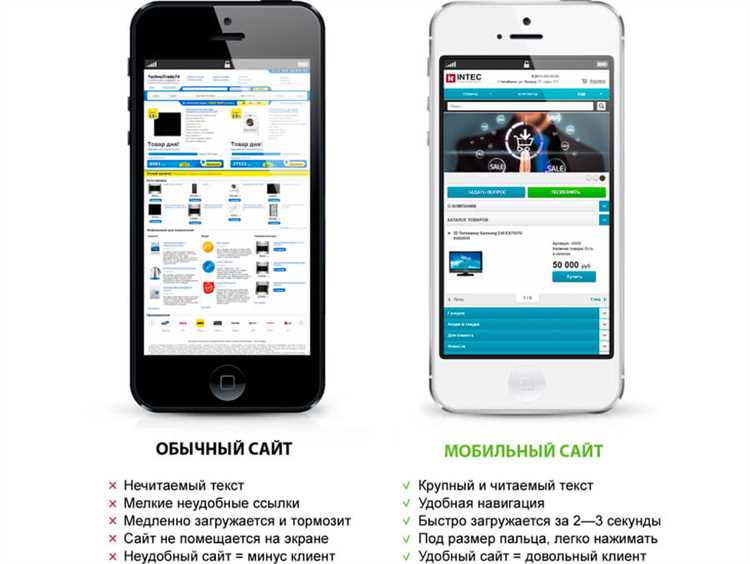
Одним из главных требований к мобильной версии сайта является адаптивный дизайн. Это означает, что сайт должен автоматически подстраиваться под размер экрана устройства, на котором открывается страница. Таким образом, контент будет отображаться корректно и читабельно, без необходимости масштабирования и скроллинга по горизонтали. Адаптивный дизайн также позволяет учесть различия в разрешении экранов мобильных устройств.
- Важным требованием является быстрая загрузка страниц. Мобильные пользователи часто имеют слабое интернет-подключение, поэтому важно сделать сайт максимально легким и оптимизированным. Оптимизация размера изображений, сжатие CSS и JavaScript файлов, минимизация запросов к серверу — все это поможет сократить время загрузки страницы.
- Удобная навигация и интерфейс. Мобильные пользователи обычно оперируют одной рукой и имеют ограниченное пространство на экране. Поэтому важно разместить меню, кнопки и ссылки таким образом, чтобы они были легко доступными и удобными для нажатия.
- Понятное и уникальное содержание. Мобильные пользователи склонны использовать поисковые системы для получения информации. Поэтому важно оптимизировать контент вашего сайта с использованием ключевых слов и убедиться, что информация на странице представлена ясно и понятно.
Создание мобильной версии сайта с учетом данных требований позволит улучшить опыт пользователей и повысить видимость вашего сайта в поисковой выдаче.
Респонсивный дизайн
Основная идея респонсивного дизайна состоит в том, чтобы сайт автоматически реагировал на изменения размеров экрана и перестраивал свою структуру и компоновку элементов. Это достигается с помощью использования гибкой сетки и адаптивных изображений, а также с использованием медиазапросов, которые позволяют применять различные стили к элементам в зависимости от размера экрана.
Преимущества респонсивного дизайна:
- Улучшение пользовательского опыта — сайт отображается корректно и удобно на любом устройстве, что делает его использование более комфортным для пользователей.
- Улучшение SEO-показателей — поисковые системы предпочитают сайты с респонсивным дизайном, поскольку они предоставляют более качественный контент для мобильных пользователей.
- Снижение затрат — разработка респонсивного сайта требует меньше времени и ресурсов, чем создание отдельной мобильной версии сайта.
Быстрая загрузка страниц
Быстрая загрузка страницы важна для обеспечения хорошего пользовательского опыта. Медленная загрузка веб-страницы может вызывать раздражение у пользователей и приводить к их негативному впечатлению от сайта.
Одним из ключевых факторов, влияющих на скорость загрузки, является оптимизация изображений. Необходимо использовать форматы изображений с наилучшим соотношением качества и размера файла, а также сжимать изображения без потери качества.
Для повышения скорости загрузки страницы также рекомендуется минимизировать количество HTTP-запросов, например, путем объединения внешнего CSS и JavaScript кода или использования спрайтов для объединения нескольких изображений в одно.
Необходимо также оптимизировать и структуру кода страницы. Важно избегать излишнего использования вложенности тегов и удалить все неиспользуемые коды и скрипты.
Кроме того, кэширование веб-страницы может помочь ускорить ее загрузку. Кэширование позволяет сохранить копию веб-страницы на стороне пользователя, что позволяет увеличить скорость ее загрузки при последующих посещениях.
Также, чтобы улучшить скорость загрузки страницы необходимо выбрать надежного хостинг-провайдера с высокой скоростью сервера и достаточными ресурсами для обработки запросов.
В целом, оптимизация скорости загрузки страницы является важным аспектом SEO и может положительно сказаться на ранжировании сайта в поисковых системах, а также на общем пользовательском опыте и удовлетворенности клиентов.
Простая навигация
Для обеспечения простой навигации необходимо использовать краткую и понятную структуру сайта. Важно учесть, что мобильный экран имеет гораздо меньший размер, чем экран компьютера, поэтому меню должно быть максимально компактным.
Для удобства пользователя можно использовать иконку гамбургер-меню, которая стала довольно привычной и понятной для большинства пользователей. При нажатии на эту иконку открывается выпадающее меню с основными разделами сайта.
Также важно предусмотреть прямые ссылки на важные разделы сайта, чтобы они всегда были доступны пользователю. Например, можно разместить такие ссылки в подвале страницы или находиться всегда видимыми на верхней части экрана.
Следует избегать излишней многоуровневой структуры сайта и сложных древовидных меню, чтобы пользователь не тратил время на поиск нужных ему разделов. Чем проще и понятнее навигация, тем легче пользователю будет перемещаться по сайту и находить нужную информацию.
И, наконец, важно помнить о том, что навигация должна быть адаптивной и подстраиваться под размер экрана мобильного устройства. Это позволит пользователям комфортно пользоваться сайтом независимо от размера и разрешения их устройства.
Адаптивное контентное предложение
Адаптивное контентное предложение помогает пользователю легко и быстро получать нужную ему информацию. Важно, чтобы тексты были краткими, четкими и содержали ключевые фразы и слова, которые были бы понятны и легко запоминаемы. Также рекомендуется использовать подходящие заголовки и подзаголовки, чтобы организовать контент в структурированную и удобно читаемую форму.
Ключевые требования к адаптивному контентному предложению:

- Аккуратная структура: контент должен быть разбит на абзацы и пункты списка, чтобы его было легко сканировать и понять.
- Короткие предложения: используйте короткие фразы и предложения, чтобы сделать текст более читабельным.
- Выделение ключевых слов: использование выделения, например, жирного или курсивного шрифта, позволяет привлечь внимание к важным фразам.
- Использование списков: списки помогают структурировать информацию и сделать ее более доступной.
- Проверка на понятность: перед публикацией контента важно проверять его на понятность и понятность для целевой аудитории.
Адаптивное контентное предложение является важным аспектом мобильной оптимизации сайта, который помогает создать удобный и информативный пользовательский опыт.
Оптимизация изображений

Уменьшение размера файла: Одним из основных методов оптимизации изображений является уменьшение их размера. Это можно сделать с помощью сжатия изображений без потери качества с использованием различных инструментов и форматов. Например, можно использовать форматы WebP или JPEG XR, которые обеспечивают лучшее сжатие при сохранении высокого качества изображений.
- Выбор правильного формата: Для каждого изображения необходимо выбрать оптимальный формат. Например, для фотографий следует выбирать формат JPEG, который обеспечивает хорошее сжатие без заметной потери качества. Для иллюстраций и графики с плоскими цветами лучше использовать формат PNG с прозрачностью.
- Оптимальное разрешение: Для мобильной версии сайта необходимо выбирать оптимальное разрешение изображений, учитывая размер экрана и требования к качеству. Использование изображений с более высоким разрешением, чем требуется, приводит к лишней нагрузке на загрузку страницы.
- Использование альтернативного текста: Для каждого изображения следует указывать альтернативный текст (атрибут alt), который описывает содержание изображения. Альтернативный текст имеет значение для поисковой оптимизации и для пользователей с ограниченными возможностями.
- Отложенная загрузка: Для улучшения скорости загрузки страницы можно использовать технику отложенной загрузки изображений, когда изображения загружаются только при прокрутке страницы или при появлении в зоне видимости пользователя. Для этого можно использовать JavaScript или CSS.
Автоматическое перенаправление на мобильную версию

Автоматическое перенаправление на мобильную версию сайта осуществляется с помощью скриптов или настройки сервера. При этом, когда пользователь заходит на сайт с мобильного устройства, он автоматически перенаправляется на мобильную версию сайта, а при посещении с компьютера — на полную версию. Это позволяет создать удобный пользовательский опыт и обеспечить более высокую скорость загрузки страниц для мобильных устройств.
Для того чтобы осуществить автоматическое перенаправление на мобильную версию, необходимо учесть следующие моменты:
- Проверить наличие мобильной версии сайта и её доступность на мобильных устройствах;
- Использовать правильные скрипты или конфигурации сервера для перенаправления;
- Протестировать автоматическое перенаправление на разных мобильных устройствах и различных браузерах, чтобы убедиться в корректности работы.
Автоматическое перенаправление на мобильную версию сайта – это важный аспект в создании мобильного сайта, который обеспечивает удобство использования для пользователей, а также улучшает SEO показатели сайта. Поэтому, при разработке мобильной версии сайта следует уделить внимание этому аспекту и позаботиться о безпроблемном переходе для всех пользователей.
