
Email-маркетинг – это один из наиболее эффективных и популярных инструментов в digital-маркетинге. Это способ доставить информацию и предложения до целевой аудитории, используя электронную почту. Однако, чтобы эта рассылка действительно работала и приносила результаты, необходимо знать, как правильно верстать email-рассылки.
Верстка email-рассылки отличается от обычной веб-верстки. Во-первых, многие почтовые клиенты не поддерживают современные CSS-стили и JavaScript, поэтому нужно использовать inline-стили и HTML-таблицы для создания макета. Во-вторых, необходимо учитывать ограничения по размеру письма и его отображению на разных устройствах и почтовых клиентах.
В данном руководстве мы рассмотрим основные аспекты верстки email-рассылок. Мы расскажем о правилах написания кода, дадим рекомендации по выбору подходящих шрифтов, цветовой гаммы и визуальному оформлению. Также мы рассмотрим вопросы, связанные с тестированием и отслеживанием результатов рассылки.
Как правильно верстать email-рассылку
1. Используйте таблицы. Верстка таблицами является основным способом организации контента в email-рассылке. Таблицы позволяют точно располагать элементы на странице и сохранять их видимость при отображении в различных почтовых клиентах.
Для создания таблицы используйте тег <table>, а для создания строк и ячеек – <tr> и <td> соответственно. Укажите ширину и высоту таблицы, строки и ячейки в процентах или пикселях.
2. Добавьте атрибуты стилей в теги. Для того чтобы задать стили элементам в email-рассылке, необходимо использовать атрибуты стилей непосредственно в тегах. Например, чтобы задать цвет фона ячейки таблицы, в теге <td> добавьте атрибут style со значением background-color: #ffffff;.
3. Используйте встроенные стили. Для создания более сложных стилей в email-рассылке можно использовать встроенные стили. Добавьте тег <style> после тега <table> и задайте в нем необходимые стили для различных элементов.
Например: <style> body {font-family: Arial, sans-serif;} a {color: #0000ff; text-decoration: underline;} </style>
4. Используйте альтернативные значения. Перед отправкой email-рассылки рекомендуется добавить альтернативные значения критическим свойствам стилей. Например, для свойства font-family укажите следующее значение: font-family: Arial, sans-serif;.
Выбор подходящих инструментов для верстки
Одним из основных инструментов для верстки email-рассылок является HTML. HTML позволяет создавать структуру письма, добавлять текст, изображения, ссылки и другие элементы. Важно использовать правильную разметку HTML-кода для обеспечения совместимости с различными почтовыми клиентами.
Теги и
Для выделения важных слов или фраз в тексте письма можно использовать тег . Он придает выделенному тексту визуальное значение и помогает привлечь внимание получателя. Тег используется для курсивного выделения текста и помогает создать акцент на необходимых моментах.
- Теги
- ,
- и
- .
Теги таблицы
- Для организации информации в виде таблицы в письме можно использовать тег
. Он позволяет создавать структурированную сетку, которая может содержать текст, изображения и другие элементы. Теги
и используются для создания строк и ячеек таблицы соответственно. Такая организация информации позволяет сделать письмо более понятным и легкочитаемым. Использование правильной структуры
Первым шагом является использование заголовков () для выделения основных секций и блоков информации. Заголовки позволяют структурировать контент и сделать его более удобным для чтения.
Параграфы ()
Параграфы () используются для разделения текста на отдельные блоки. Каждый параграф должен содержать логически завершенную мысль и быть отделен от других элементов контента вертикальным отступом.
Также полезно использовать выделение текста с помощью тегов () и (). Выделенный текст привлекает внимание и позволяет подчеркнуть ключевые моменты.
Списки
- (
- )
и
- (
- )
Списки позволяют представить информацию в структурированном и легко воспринимаемом виде. Нумерованные списки
- (
- Не поддерживаемые CSS свойства.
- Изображения могут быть заблокированы.
- Отсутствие поддержки современных языков программирования.
- Произвольное удаление стилей и тегов.
- Отображение в виде текста.
- Увеличение открытия писем: Адаптивные рассылки имеют больший шанс быть открытыми, так как они выглядят привлекательно на всех устройствах и экранах.
- Улучшение пользовательского опыта: Пользователи получают возможность комфортно просматривать и взаимодействовать с рассылкой, что способствует удовлетворенности и удержанию клиентов.
- Увеличение конверсии: Адаптивная верстка позволяет подстроить рассылку под потребности пользователя, что делает ее более привлекательной и повышает шансы на совершение целевого действия.
- Сокращение времени загрузки: Адаптивные email-рассылки имеют оптимизированный размер и структуру, что снижает время и объем передачи данных, что в экономит трафик пользователей и увеличивает скорость загрузки рассылки.
- Удобство чтения: Адаптивная верстка позволяет правильно расположить текст и изображения, что делает рассылку более читабельной и удобной для восприятия информации.
- Выберите подходящие встроенные шрифты, чтобы обеспечить читаемость текста
- Используйте CSS-свойства для достижения нужного стиля и размера шрифта
- Оптимизируйте изображения, чтобы они быстро загружались и не замедляли процесс открытия письма
- Используйте формат JPEG или PNG с умеренным сжатием для сохранения качества и сокращения размера файла
- Укажите атрибуты width и height для изображений, чтобы избежать искажений
- )
используются для перечисления элементов в определенном порядке, а маркированные списки
- (
- )
— для представления элементов в произвольном порядке.
Дополнительно, для отображения таблиц и табличных данных можно использовать тег
(
)
. Таблицы позволяют организовать информацию в удобном и структурированном виде, позволяя получателям быстро ориентироваться и находить нужную им информацию.
Учет особенностей email-клиентов
При верстке email-рассылок важно учитывать особенности различных email-клиентов, чтобы обеспечить корректное отображение письма на разных платформах. Каждый клиент имеет свои особенности при обработке HTML и CSS кода, поэтому необходимо внимательно подходить к созданию верстки и тестированию письма перед отправкой.
Проблемы, которые могут возникнуть:
Для решения этих проблем необходимо воспользоваться советами и техниками, предлагаемыми разработчиками email-рассылок. Важно продумать верстку таким образом, чтобы она выглядела хорошо в большинстве популярных клиентов и браузеров.
Один из подходов, который часто используется — это создание таблиц для верстки. Таблицы поддерживаются почти всеми email-клиентами и позволяют создавать сложные и адаптивные верстки.
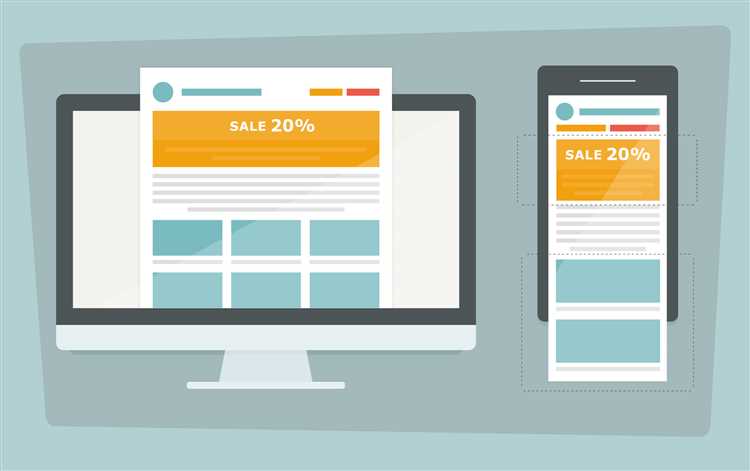
Важность адаптивной верстки
В современном мире все больше людей используют мобильные устройства для чтения электронной почты. Поэтому очень важно создавать адаптивные email-рассылки, которые корректно отображаются на разных устройствах и экранах.
Адаптивная верстка позволяет автоматически изменять расположение и размеры элементов email-рассылки в зависимости от размера экрана устройства. Это обеспечивает одинаковый и удобный просмотр информации независимо от типа устройства, что повышает удобство использования и доверие пользователей к рассылке.
Преимущества адаптивной верстки в email-маркетинге:
В итоге, адаптивная верстка является необходимым элементом эффективной email-рассылки, который позволяет достичь большей открытости, улучшить пользовательский опыт и повысить конверсию.
Оптимизация шрифтов и изображений
Для создания эффективной email-рассылки важно оптимизировать шрифты и изображения. Каждый элемент должен быть легко читаемым и быстро загружаться, чтобы поддерживать высокую производительность и открытость письма.
Шрифты: Используйте встроенные шрифты, которые являются частью большинства операционных систем и почтовых клиентов. Такие шрифты, как Arial, Times New Roman, Verdana и Calibri, обеспечат единый и читаемый вид вашего письма независимо от настроек получателя. Также рекомендуется использовать CSS-свойства font-family и font-size для достижения соответствующего оформления шрифтов.
Изображения: Изображения в email-рассылке должны быть оптимизированы, чтобы они быстро загружались и занимали минимум места в почтовом ящике получателя. Рекомендуется использовать формат JPEG или PNG с умеренным сжатием и оптимальным соотношением качества и размера файла. Также важно задать атрибуты width и height для изображений, чтобы сохранить пропорции и избежать искажений.
Рекомендации по оптимизации шрифтов и изображений:
Тестирование и отладка
После того как вы закончили верстку email-рассылки, необходимо провести тестирование и отладку, чтобы убедиться, что все работает корректно и проблем не возникнет при отправке и отображении письма у получателей. В этом разделе мы рассмотрим некоторые важные этапы тестирования и отладки.
1. Проверка на различных почтовых клиентах и устройствах

После завершения верстки необходимо протестировать письмо на различных почтовых клиентах и устройствах, таких как Gmail, Outlook, Apple Mail, а также на мобильных устройствах.
Особое внимание следует уделить проверке отображения письма на мобильных устройствах, так как большинство пользователей читают почту именно с помощью смартфонов и планшетов.
2. Проверка ссылок и изображений
Убедитесь, что все ссылки и изображения в письме правильно работают. Проверьте, что ссылки ведут на нужные страницы, изображения отображаются корректно и соответствуют ожиданиям.
3. Проверка текста и орфографии
Внимательно прочитайте и проверьте текст письма на наличие ошибок и опечаток. Орфографические ошибки и грамматические недочеты могут создать негативное впечатление у получателя и снизить эффективность рассылки.
4. Тестирование на моменте отправки

Перед отправкой рассылки тестовую версию письма отправьте нескольким контактам для проверки отображения в их почтовых клиентах. Убедитесь, что письмо выглядит корректно и не имеет проблем с отображением.
Правильное и тщательное тестирование и отладка помогут гарантировать, что ваша email-рассылка будет отображаться правильно на всех устройствах и почтовых клиентах, что повысит ее эффективность и результативность.
Наши партнеры:
- Для организации информации в виде таблицы в письме можно использовать тег
Для создания маркированного или нумерованного списка в письме можно использовать теги
- или
- . Они позволяют выразить информацию в виде списка, что делает ее более структурированной и легкой для восприятия получателем. Каждый элемент списка оформляется с помощью тега
