
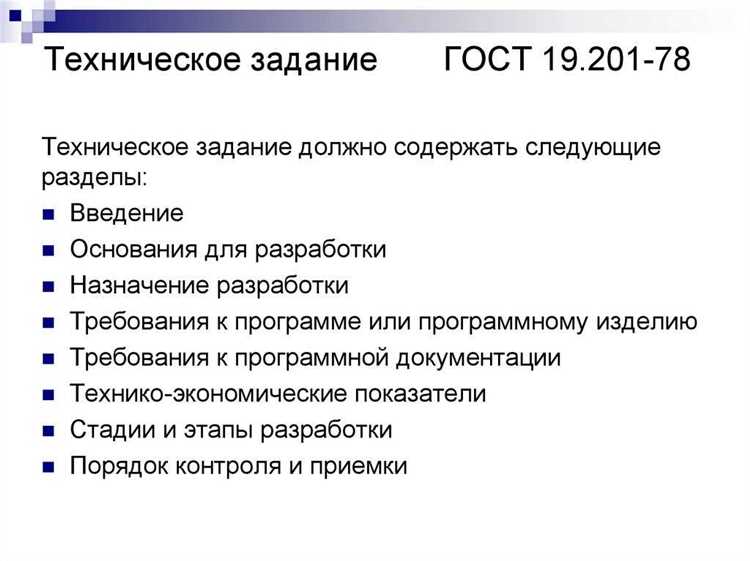
Создание собственного веб-сайта для бизнеса — это одно из ключевых решений, которые помогут развивать онлайн-присутствие компании. Однако, чтобы получить качественный и функциональный сайт, необходимо составить техническое задание, которое будет являться путеводителем для разработчиков.
Техническое задание (ТЗ) — это документ, в котором описываются требования и желаемые результаты от разработки сайта. Оно должно быть написано понятным и четким языком, чтобы избежать недоразумений и несоответствий в процессе работы.
Для того чтобы составить ТЗ, необходимо провести предварительное планирование. Важно определить цель создания сайта, его целевую аудиторию, основные функции и возможности, а также пожелания по дизайну и контенту.
Одним из ключевых моментов при составлении ТЗ является перечень основных разделов и подразделов, которые должны быть присутствовать на сайте. Также стоит указать требования по шрифтам, цветам, макетам страниц, чтобы разработчики могли создать дизайн, соответствующий вашим ожиданиям. Не забудьте указать требования к SEO оптимизации, адаптивности и скорости загрузки сайта, чтобы он был удобен для пользователей и был оптимизирован для поисковых систем.
Как составить техническое задание на разработку сайта, чтобы все остались довольны
Чтобы все участники проекта остались довольны результатом, необходимо уделить достаточно внимания составлению технического задания и учесть следующие моменты:
- Описание функциональности. В техническом задании необходимо детально описать все функции и возможности, которые должен содержать сайт. Это позволит разработчикам полноценно понять, что от них требуется, и правильно реализовать эти функции.
- Дизайн и визуальное оформление. Важно указать желаемый стиль и цветовую гамму сайта, а также предоставить примеры других сайтов, чей дизайн вам нравится. Это поможет дизайнерам лучше понять ваши предпочтения и создать сайт, который будет вам нравиться.
- Структура и навигация. Определите, какие разделы и страницы должны присутствовать на сайте, а также как будет осуществляться навигация между ними. Это позволит пользователям легко находить нужную информацию и улучшит пользовательский опыт.
- Технические требования. Укажите предпочитаемую платформу для разработки сайта (например, WordPress или Drupal), языки программирования, базы данных и другие технические характеристики, которые будут использоваться при создании сайта.
Составление технического задания — важная часть процесса создания сайта. Четкое и подробное описание требований позволит избежать недоразумений и несоответствий в результате. Будьте готовы внимательно проработать детали и общаться с разработчиками и дизайнерами, чтобы создать сайт, который будет радовать вас и ваших пользователей.
Определение целей и задач проекта
Цель проекта — это конечный результат, который необходимо достичь с помощью создания сайта. Целью может быть, например, увеличение продаж, повышение узнаваемости бренда, привлечение новых клиентов или информационная поддержка деятельности организации.
Задачи проекта — это конкретные шаги, которые необходимо выполнить на пути к достижению цели. Задачи могут включать в себя разработку и запуск основных разделов сайта, создание удобной навигационной структуры, разработку дизайна и оформления, оптимизацию для поисковых систем и т.д.
Для более полного понимания целей и задач проекта можно составить список задач, включающий в себя все необходимые шаги по созданию сайта. Этот список можно оформить в виде таблицы, где в столбцах указываются шаги и отдельные этапы разработки, а в строках указывается ответственный за выполнение каждого шага.
Анализ целевой аудитории
Для успешной разработки сайта необходимо провести анализ целевой аудитории. Это поможет определить потребности, предпочтения и поведение пользователей, что позволит создать сайт, отвечающий их ожиданиям и привлекающий больше посетителей.
Основными характеристиками целевой аудитории являются:
- Возраст и пол: определите к какой возрастной группе относятся ваши потенциальные пользователи, а также учитывайте различия в поведении и предпочтениях между мужчинами и женщинами.
- Образование и доход: понимание образовательного уровня и дохода целевой аудитории поможет определить их интересы и способность воспользоваться услугами или товаром, которые вы предлагаете на сайте.
- Местоположение: учитывайте географическое расположение вашей аудитории, чтобы предоставить им релевантную информацию, предложения и услуги.
Также важно провести анализ конкурентов и определить, какие сайты уже предоставляют схожие услуги или товары вашей целевой аудитории. Это поможет выделиться на фоне конкурентов и предложить что-то уникальное и привлекательное для пользователей. Для этого можно использовать SWOT-анализ, чтобы оценить свои сильные и слабые стороны, а также возможности и угрозы на рынке.
Определение функциональных требований
В процессе определения функциональных требований необходимо учитывать основные потребности и цели, которые сайт должен удовлетворять. Например, если это интернет-магазин, функциональные требования могут включать возможность добавления товаров в корзину, оформления заказа, оплаты и доставки товаров. Если это информационный портал, функциональные требования могут включать возможность чтения и комментирования статей, подписки на новости, поиска по сайту и т.д.
Примеры функциональных требований:
- Регистрация пользователей
- Вход в аккаунт пользователя
- Оформление заказа
- Поиск по сайту
- Чтение и комментирование статей
- Фильтрация и сортировка контента
- Добавление и удаление товаров в корзине
- Оплата и доставка товаров
Дизайн и юзабилити

Один из ключевых моментов, который необходимо учесть при разработке дизайна — это адаптивность. Сайт должен одинаково хорошо выглядеть на разных устройствах, будь то компьютер, планшет или смартфон. Удобство использования сайта на мобильных устройствах — это важный аспект, учитывая растущее количество пользователей, которые предпочитают мобильные устройства для доступа в интернет.
Цветовая гамма и типография
Цветовая гамма сайта должна быть гармоничной и соответствовать общему стилю и целям проекта. Цвета должны быть подобраны таким образом, чтобы они не мешали восприятию контента и не создавали дискомфорта. Важным аспектом является соблюдение контрастности цветов, чтобы текст был легко читаемым.
Типография также играет большую роль в дизайне сайта. Шрифты должны быть выбраны с учетом читаемости и подходить для разных размеров текста. Размер, цвет и стиль заголовков и абзацев должны быть четко определены и согласованы с общей концепцией дизайна.
Навигация и структура
Навигация сайта должна быть интуитивно понятной и доступной для пользователей. Основные разделы сайта должны быть легко доступны на каждой странице, например, через верхнее меню или боковую панель. Важно также предусмотреть поиск по сайту для быстрого и удобного нахождения нужной информации.
Структура сайта должна быть хорошо организованной и логичной. Контент должен быть разделен на соответствующие разделы и подразделы, чтобы пользователи могли быстро ориентироваться и находить нужную информацию. Важно, чтобы каждый элемент на сайте имел свое место и служил определенной цели.
Технические требования и инфраструктура
При составлении технического задания на разработку сайта необходимо учесть ряд технических требований и предоставить необходимую инфраструктуру. Это поможет создать функциональный и удобный в использовании сайт для всех пользователей.
Одним из ключевых требований является выбор надежной хостинговой платформы, которая обеспечит стабильную работу сайта без перебоев и быстрой загрузки страниц. Для этого рекомендуется обратить внимание на хостинг-провайдеров с хорошей репутацией и высокую производительностью серверов. Также важно учесть требования к масштабируемости, чтобы сайт мог обрабатывать большой поток посетителей.
Требования к разрабатываемому сайту:
- Адаптивность — сайт должен корректно отображаться на всех устройствах и разрешениях экранов, включая мобильные устройства.
- Быстрая загрузка — в современном мире пользователи ожидают, что сайт будет загружаться максимально быстро. Для этого необходимо оптимизировать размер изображений и кода, а также использовать кэширование и сжатие данных.
- Безопасность — сайт должен быть защищен от хакерских атак, включая шифрование данных, использование капчи и анти-спам фильтров.
- Простота навигации — пользователи должны легко ориентироваться на сайте и быстро находить нужную информацию. Для этого следует разработать удобное меню и структуру сайта.
- SEO-оптимизация — весь контент сайта должен быть оптимизирован для поисковых систем, чтобы сайт был хорошо видимым для пользователей.
Кроме того, необходимо предоставить административный интерфейс для управления контентом сайта, блогом, формами обратной связи и другими функциональными возможностями. Также следует указать требования к базе данных и языку программирования, а также предоставить доступы к серверу для установки и настройки сайта.
План разработки и сроки
В ходе разработки сайта будут выполнены следующие этапы:
- Сбор и анализ требований клиента;
- Создание структуры и макета сайта;
- Выбор и настройка подходящей технологии разработки;
- Разработка и интеграция необходимых функциональных модулей и компонентов;
- Тестирование и отладка функциональности сайта;
- Оптимизация и проверка производительности;
- Документирование разработанных компонентов и функциональности;
- Запуск сайта на сервере и проведение финального тестирования;
- Подготовка и передача полной документации клиенту.
Сроки выполнения каждого этапа разработки будут оговариваться с клиентом. Общая продолжительность разработки сайта зависит от объема требуемой функциональности и может варьироваться от нескольких недель до нескольких месяцев. При составлении плана разработки будут учитываться сроки, заявленные клиентом, и возможности команды разработчиков.
Тестирование и внедрение

После завершения разработки сайта необходимо провести тестирование, чтобы проверить функциональность всех его элементов и убедиться в соответствии с требованиями, описанными в техническом задании. Рекомендуется провести несколько видов тестирования:
1. Функциональное тестирование
При функциональном тестировании проверяется работоспособность всех функций и возможностей сайта. Каждая функция должна быть протестирована на правильное выполнение и соответствие требованиям из технического задания. Также следует проверить сайт на наличие ошибок и неправильного отображения элементов. Найденные ошибки необходимо исправить перед внедрением сайта.
2. Кросс-браузерное тестирование
Кросс-браузерное тестирование необходимо для проверки работы сайта в различных браузерах (например, Chrome, Firefox, Safari, Internet Explorer) и на различных устройствах (компьютеры, планшеты, мобильные телефоны). Важно убедиться, что сайт корректно отображается и работает во всех браузерах без ошибок и сбоев.
3. Внедрение сайта
После успешного прохождения всех тестов и исправления выявленных ошибок сайт готов к внедрению. Необходимо загрузить файлы сайта на хостинг и настроить регистрацию доменного имени, чтобы сайт стал доступен для пользователей в сети Интернет. При этом следует убедиться, что все функции сайта работают корректно после внедрения.
Тестирование и внедрение являются важными этапами разработки сайта. Они позволяют убедиться в качестве и работоспособности сайта и гарантировать его успешную работу для пользователей.
