
Семантическая разметка — это метод описания информации на веб-странице с использованием специальных тегов HTML. Эта техника позволяет структурировать содержимое страницы и указать ему семантическую значимость.
Семантическая разметка позволяет поисковым системам лучше понимать содержимое страницы, что может положительно сказаться на ее ранжировании в поисковых результатах. При правильной разметке можно указать, например, что определенный текст является заголовком, а другой — абзацем или списком.
Важной особенностью семантической разметки является то, что она улучшает доступность страницы для пользователей с ограниченными возможностями, такими как слабовидящие или пользователи с ограниченными возможностями движения. Семантическая разметка позволяет им использовать специальные программы или устройства для чтения страницы.
Семантическая разметка: основные принципы и преимущества
Одним из основных принципов семантической разметки является использование соответствующих тегов для каждого типа контента на веб-странице. Например, для заголовков следует использовать теги h1, h2 и т.д., а для абзацев — тег p. Это позволяет поисковым системам лучше понимать структуру страницы и ее содержимое, что повышает вероятность ее высокой релевантности при поисковых запросах.
- Семантическая разметка также облегчает чтение и восприятие информации пользователем….
- Другим преимуществом семантической разметки является…
- HTML-теги, используемые при семантической разметке, позволяют делать страницы более доступными для пользователей с ограниченными возможностями. Например, тег em может использоваться для выделения важных фрагментов текста, что помогает людям с проблемами со зрением легче ориентироваться на странице.
В целом, семантическая разметка является важным инструментом для создания качественных и грамотно организованных веб-страниц. Она способствует улучшению SEO и повышению доступности контента для всех пользователей.
Пример простой таблицы:
| Имя | Возраст |
|---|---|
| Алексей | 25 |
| Мария | 30 |
Что такое семантическая разметка и зачем она нужна
Семантическая разметка важна, потому что она помогает улучшить доступность и индексируемость сайтов. Правильное использование семантических тегов позволяет пользователям с ограниченными возможностями, таким как слабовидящие или пользующиеся синтезатором речи, лучше понимать и взаимодействовать с контентом. Кроме того, поисковые системы используют семантическую разметку для определения значимости и релевантности страницы для конкретного запроса, что влияет на ее позицию в результатах поиска.
Основные семантические теги в HTML включают h1—h6 для заголовков, p для обычного текстового контента, ul/ol и li для списков, em/strong для выделения текста, и table для создания таблиц.
Использование семантической разметки облегчает понимание структуры страницы как для людей, так и для поисковых систем. Это позволяет создавать более доступные и удобные для использования веб-сайты, а также повышает их видимость в результатах поиска. Правильное применение семантической разметки является одним из ключевых факторов успешного веб-программирования и оптимизации для поисковых систем.
Основные принципы семантической разметки
В семантической разметке важно использовать подходящие теги для каждого элемента контента. Например, для заголовков следует использовать теги h1 — h6, причем тег h1 должен быть один на странице и обозначать основной заголовок страницы. Теги p используются для оформления абзацев текста и семантической группировки отдельных элементов.
- Тег strong: используется для выделения важных слов или фраз, которые могут быть акцентированными или часто используемыми в тексте.
- Тег em: используется для выделения текста, который необходимо сделать акцентированным или подчеркнутым. Часто используется для выделения терминов или цитат.
- Теги ul, ol и li: используются для создания списков. Тег ul создает маркированный список, тег ol создает нумерованный список, а тег li определяет отдельный элемент списка.
- Тег table: используется для создания таблицы на веб-странице. Теги th и td определяют заголовки и ячейки таблицы соответственно.
Преимущества использования семантической разметки
Одним из основных преимуществ использования семантической разметки является улучшенная доступность контента для людей с ограниченными возможностями. Корректно примененные семантические теги облегчают чтение и навигацию на сайте, так как позволяют использовать средства адаптивных технологий, таких как скринридеры.
Семантические теги и их преимущества

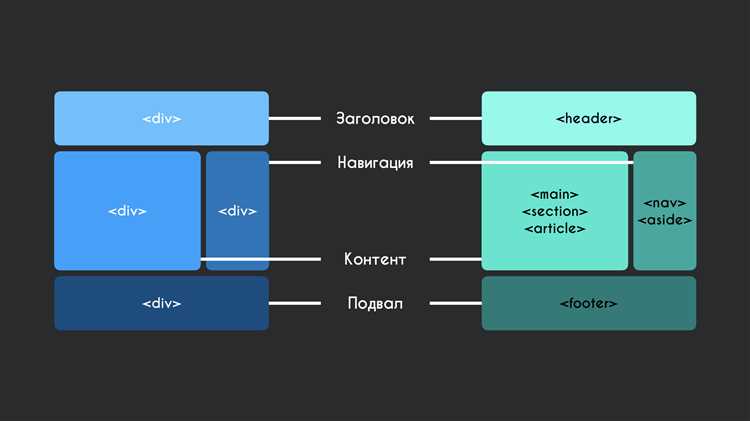
Основные семантические теги, такие как <header>, <nav>, <main>, <article>, <section>, <aside>, <footer> и другие, позволяют структурировать веб-страницу, выделять основной контент, навигацию, боковые панели и другие секции сайта. Это помогает поисковым системам лучше понимать структуру и содержание страницы, что может положительно сказаться на ее рейтинге в поисковой выдаче.
Кроме того, использование семантических тегов улучшает удобство использования сайта пользователями. Контент становится более организованным и легко воспринимаемым, отображение на различных устройствах становится более предсказуемым. Для разработчиков это также упрощает поддержку и сопровождение сайта, так как структура страницы становится более логичной и понятной.
Заключение

Основными принципами правильного применения семантической разметки на сайте являются следующие:
- Использование семантических тегов для обозначения структуры и смысла контента на странице;
- Разделение контента на логические блоки с помощью тегов
<header>,<main>,<section>,<aside>; - Использование тегов
<nav>и<article>для обозначения навигационных элементов и отдельных статей на сайте; - Применение тегов
<figure>и<figcaption>для обозначения изображений и их подписей; - Организация списков с помощью тегов
<ul>,<ol>и<li>; - Использование тега
<table>для создания таблиц с данными на странице; - Применение атрибутов, таких как
alt,title, для улучшения доступности контента.
Правильное применение семантической разметки на сайте не только упрощает его восприятие поисковыми системами, но и улучшает пользовательский опыт, делая контент более структурированным и понятным для посетителей сайта. Это является одним из ключевых факторов успеха веб-проекта.
